Unlock the power of AI prompt HTML template generation. Revolutionize your design process with this cutting-edge technology.
Key Highlights
Efficient HTML Template Generation with AI: Use AI to create HTML templates fast from text prompts. This will save you time and effort in web development.
Guide to AI Prompt HTML Template: Take advantage of AI to make different page parts. This includes navigation bars, image galleries, contact forms, and pricing tables.
AI Prompt HTML Template Examples: See how AI can help design responsive websites, e-commerce templates, and dynamic content.
Using Novita AI LLM API for HTML Generation: Developers can send prompts to the API, receive HTML output, and refine templates quickly using Novita AI’s capabilities
Advanced Tips for AI Creation: When using AI, always keep user experience, accessibility, and ethical issues in mind during your web development.
Introduction
Web development is closely connected to HTML. HTML is the core of any user interface online. However, coding can often feel difficult for many people. Now, we have AI-powered solutions that are changing the way we build HTML templates. By using simple language prompts, we can tell AI to create HTML code. This makes web development easier and more accessible than it has ever been.
Understanding HTML Templates and AI Integration
HTML templates provide pre-designed layouts for web pages, reducing the need to start from scratch. They usually include key webpage components like header, footer, navigation bar, and content areas. With AI advancements, creating templates is now simpler.
The Role of HTML in Web Development
HTML, or HyperText Markup Language, is the foundation of web pages. It structures content like a web page’s skeleton, with each HTML tag defining elements. When you visit a website, your browser fetches HTML files from the server. These files contain tags that instruct the browser on rendering the page. Understanding HTML basics is crucial for website development and AI tool utilization. Proficiency in tags, attributes, and structure enhances the creation of HTML templates.
How AI Prompts Can Revolutionize HTML Template Creation
Creating HTML templates from scratch is time-consuming, especially for complex layouts or repeating elements. AI tools swiftly convert descriptions into functional HTML code, speeding up development to enhance user experience and add advanced features by bridging human communication with AI capabilities. Detailed prompts guide AI in webpage design specifics, similar to providing an architect with details for a dream house. Clear instructions like specifying a “red button with rounded corners” for the registration page yield optimal results in AI-generated HTML templates.
For further info, enjoy watching this YouTube video about AI Prompt Building a Website.
Types of AI Prompts Used in HTML Template Generation
The AI prompt world for HTML is vast and ever-evolving. Just as there are various ways to create a webpage, there are diverse prompt types to utilize, each serving a unique purpose. Here are some common categories:
Layout and Structure: These prompts define the basic template layout, like “Create a two-column layout with header, sidebar, main content area, and footer.”
Specific Elements: Direct the AI to generate specific HTML components such as a navigation bar with dropdowns or a contact form with name, email, and message fields.
Styling and Aesthetics: Focus on the visual aspects of the template by requesting features like background color changes or font styles.
More Examples of AI Prompts for HTML Templates
1. Pricing Table
Prompt:
“Generate a responsive pricing table with three columns for Basic, Pro, and Premium plans. Each column should include a plan name, price, a list of features, and a signup button. Highlight the Pro plan with a different background color.”
2. Footer with Social Media Links
Prompt:
“Design a footer with four sections: About Us, Services, Contact Info, and Social Media links. Make the social media icons clickable, aligned horizontally, and include Facebook, Twitter, LinkedIn, and Instagram icons.”
3. Blog Post Layout
Prompt:
“Create a blog post layout with a main article section on the left and a sidebar on the right. The article section should have a title, author name, date, and a content area with paragraphs and images. The sidebar should include recent posts and a search bar.”
4. Contact Form with Map
Prompt:
“Generate a contact form that has fields for name, email, phone, and a message box. Below the form, embed a Google map showing the company’s location. Make the form responsive for mobile users.”
5. Team Section
Prompt:
“Design a team section with profile cards for each team member. Each card should include a photo, name, job title, and a short bio. Arrange the cards in a grid format, and centre-align the content.”
6. FAQ Section
Prompt:
“Create an FAQ section with a list of questions and expandable answers. Use a simple accordion style where clicking a question reveals the answer below it. Style the section with alternating background colors for the questions.”
7. Product Gallery
Prompt:
“Design a product gallery with three rows of product images. Each image should have a title and a price displayed below it. Add hover effects so that the image zooms slightly when hovered over.”
8. Login Form with Password Reset
Prompt:
“Generate a login form with fields for email and password, and include a ‘Forgot Password’ link below the form. Add a ‘Login’ button that is centred and styled with a bold color.”
9. Countdown Timer for an Event
Prompt:
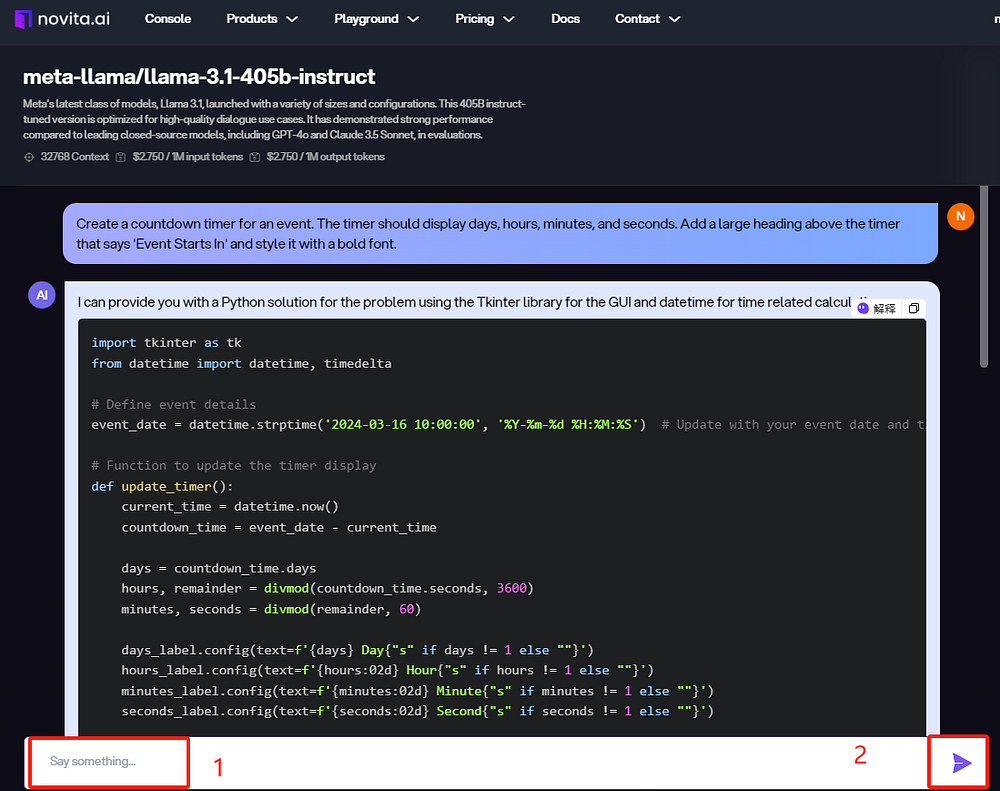
“Create a countdown timer for an event. The timer should display days, hours, minutes, and seconds. Add a large heading above the timer that says ‘Event Starts In’ and style it with a bold font.”
Designing HTML Templates with AI Prompts
Designing HTML templates with AI prompts requires creativity and tech knowledge. Visualize your website’s layout, elements, and style while considering user experience. Provide detailed prompts to the AI, specifying structure, elements, and style for better results.
Step-by-Step Guide to Using AI Prompts
Step 1: Choose Your AI Tool
Explore platforms like ChatLabs, OpenAI’s ChatGPT, and others to generate HTML with AI. Select the tool that aligns with your skills and requirements.
Step 2: Craft Clear Prompts
Clearly describe your desired webpage layout, elements, and features. Specify style details, content placement, and behavior expectations.
Step 3: Review and Refine
Carefully review the AI-generated code for accuracy. Edit and refine as needed to match your vision for the webpage. AI aids in creation, but your expertise is crucial for excellent results.
Best Practices for Designing With AI
AI can be a great help in web design. However, using best practices will make sure the templates look good and are easy to use.
First, think about your design vision before you use AI. Draw your ideas and outline the goal, target audience, and features you want for your webpage.
When you create prompts for the AI, be very detailed and clear. Share your design choices, such as colors, fonts, spacing, and layout. Make sure to give enough context so the AI can turn your ideas into code.
AI aids your design process but shouldn’t dictate it. Experiment with different prompts and results, blending AI-generated elements with your code to achieve your desired webpage aesthetics.
Setting Up Your Environment for AI-Prompted HTML Generation
Starting with AI-powered HTML generation is simple. No complex setup is needed. Online tools simplify the process with a user-friendly interface. Understanding basic HTML and having a code editor is beneficial for adjusting AI-generated code. Familiarity with platforms like GitHub aids in project management and sharing.
Tools and Software Requirements
Many online AI tools assist in HTML creation, but having the right software simplifies development. A good code editor like Visual Studio Code or Sublime Text is essential for efficient viewing, editing, and saving of HTML code. These editors highlight errors, making coding easier. AI-generated HTML follows web standards for compatibility. Additional software like photo editing and graphic design programs may be needed to incorporate images and videos into your template.
Integrating AI with Your HTML Editor
Incorporating AI into HTML editing is easy with plugins and extensions that integrate AI tools with popular editors. These plugins let you request AI-generated code in your editor, streamlining development without switching applications. Remember, AI is a tool to assist, not replace. It saves time and effort but ensures you understand and optimize the code for quality web pages.
Use LLM API to Improve Efficiency and Address Challenges
Setting up HTML templates with responsive design, CSS preprocessors, and JavaScript frameworks can be complex. Novita AI simplifies this process by using natural language processing to generate high-quality HTML templates from text prompts, reducing development time and technical barriers.

How to Use Novita AI LLM API
With Novita AI LLM API, developers can interact directly with the AI language model through API requests. Here’s a quick guide on how to use it:
1. Register for an API Key: Visit Novita AI’s official site, sign up, and obtain an API key in Novita AI Key Management.

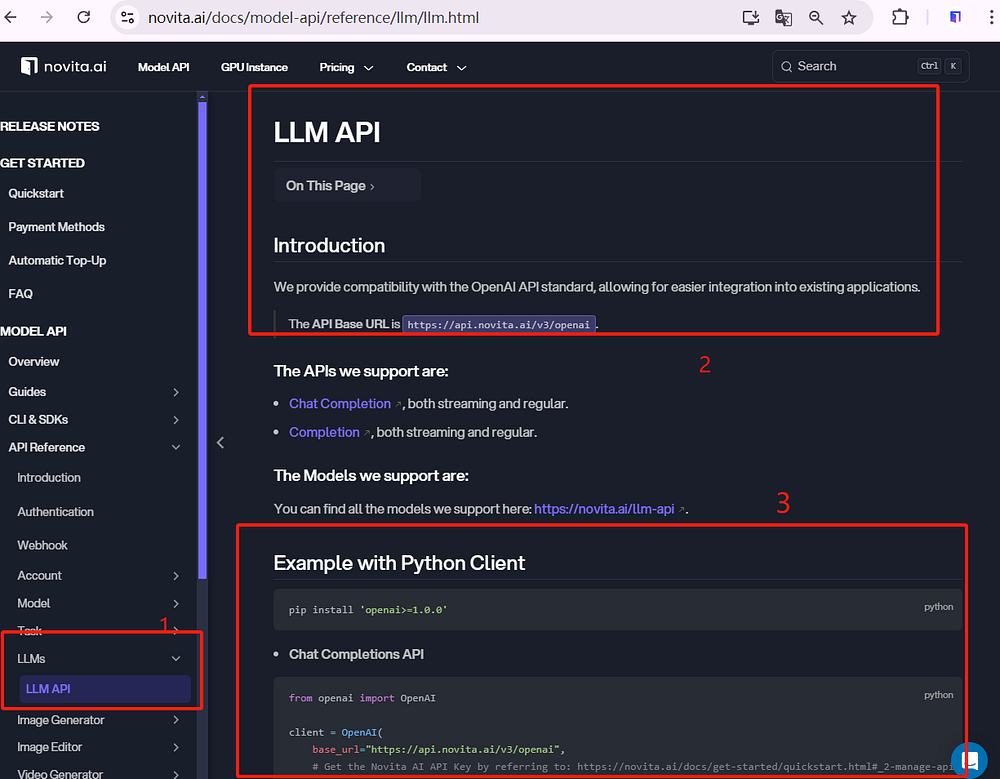
2. Find LLM API Reference. Go to the Docs page. Here you can see the LLM API guide. Enter the API key to get authentication.

3. Make API Requests: You can send requests with a prompt describing the template you need, and the API will return the corresponding output. For example:
Example with Python Client
pip install 'openai>=1.0.0'Chat Completions API
from openai import OpenAIclient = OpenAI(
base_url="https://api.novita.ai/v3/openai",
# Get the Novita AI API Key by referring to: https://novita.ai/docs/get-started/quickstart.html#_2-manage-api-key.
api_key="<YOUR Novita AI API Key>",
)model = "Nous-Hermes-2-Mixtral-8x7B-DPO"
stream = True # or False
max_tokens = 512chat_completion_res = client.chat.completions.create(
model=model,
messages=[
{
"role": "system",
"content": "Act like you are a helpful assistant.",
},
{
"role": "user",
"content": "Hi there!",
}
],
stream=stream,
max_tokens=max_tokens,
)if stream:
for chunk in chat_completion_res:
print(chunk.choices[0].delta.content or "", end="")
else:
print(chat_completion_res.choices[0].message.content)
4. Refine Output: Adjust the prompts to optimize the generated templates, ensuring they meet your specific needs.
5. Test API Usage: You need to test the LLM API thoroughly until it can be fully implemented.
Novita AI LLM Playground is an interactive tool for experimenting with AI-generated HTML templates without coding. Ideal for developers seeking quick iteration and prototyping of HTML templates efficiently with Novita AI. Here’s how to use it:
1. Find the LLM Interface: Go to LLM Playground under the Products tab.

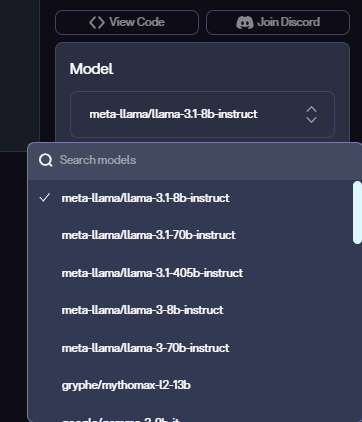
2. Select the Model: Under the model list, you will find various models. Choose one that suits your demand like Llama 3.1 models.

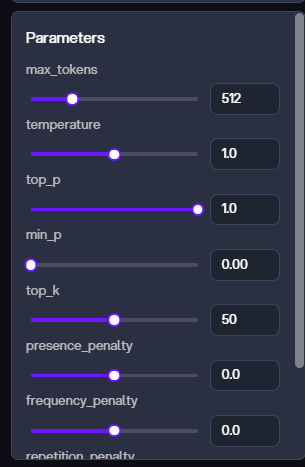
3. Adjust parameters: Here are settings like to get more targeted results.

4. Enter Prompts: In the Playground interface, simply type your description for the HTML template you want to generate.

5. Generate Code: Click the “Generate” button to see the AI-generated HTML code instantly. You can also preview the code in real time.
Troubleshooting Common Issues in AI-Prompted HTML Generation
AI has advanced in creating HTML, but discrepancies between AI-generated code and your needs may arise. Basic debugging skills and knowledge of HTML can help identify and correct errors for seamless development.
Debugging AI-Generated HTML Code
Debugging is crucial in software development, including AI-generated HTML code. Even with smart systems, AI can misinterpret instructions or produce unexpected results. Using developer tools in web browsers to inspect HTML layout, CSS styles, and JavaScript errors is essential for testing and fixing the code effectively.
Optimizing the Performance of AI-Generated Templates
AI can create HTML templates, but optimizing them is crucial for a great user experience. Focus on fast page loading, mobile compatibility, and efficient code. Quick-loading websites improve user satisfaction and search result rankings. Optimize images by compressing them without compromising quality to avoid slow loading times. Regularly review and enhance the AI-generated code for optimal website performance.
Conclusion
In web development, combining AI with creating HTML templates is leading to better efficiency and new ideas. Using AI prompts helps designers and developers work faster, improve user experience, and create unique designs. This approach can be used for different areas like responsive designs and e-commerce sites. As we look ahead to AI-driven web development, the partnership between technology and creativity changes the way things are done in the industry. Using AI to generate HTML templates increases productivity and creates engaging digital experiences.
FAQs
How Do I Customize AI Prompts for My Specific Needs?
Customizing AI prompts means stating what you need and what you want the AI to do. You should specify the layout, elements, style choices, and main goals of your project.
Can AI-Generated HTML Templates Be SEO-Friendly?
Yes, AI-generated HTML templates can improve SEO by incorporating effective methods like clear HTML structure, well-organized headings, and relevant alt text for images.
What Are the Limitations of Using AI for HTML Generation?
It may not grasp all design nuances or anticipate every user requirement. To enhance AI-generated code, a proactive approach is necessary. Incorporating practical insights can improve its quality.
Where Can I Learn More About AI-Prompted HTML Template Design?
Search for tutorials, articles, and courses from trusted web development sites, community groups, or AI experts who have significant experience in this area.
Originally published at Novita AI
Novita AI is the All-in-one cloud platform that empowers your AI ambitions. Integrated APIs, serverless, GPU Instance — the cost-effective tools you need. Eliminate infrastructure, start free, and make your AI vision a reality.
